Technology is changing fast, and it’s reshaping how we interact with the online world. With mobile devices now such a big part of our daily lives, web designers are faced with the challenge of making sure websites work seamlessly for mobile users first. In this article, we’ll look into why mobile-first design matters, how it impacts the user experience, and share some practical tips for creating responsive, user-friendly websites.
The Rise of Mobile-First Design
The rise of mobile-first design comes from the fact that more people than ever are using their phones and tablets to get online. In fact, more than half of all internet traffic worldwide now comes from mobile devices—and that number is only growing. Whether it’s browsing, shopping, or looking up information, people rely on their mobile devices every day. That’s why it’s so important for web designers to focus on creating a seamless experience for mobile users.

Why Mobile-First?
Mobile-first design is all about starting with mobile devices and building up from there. Instead of shrinking a desktop design to fit smaller screens, this approach focuses on creating a smooth, efficient experience for mobile users right from the start. Once the mobile version is solid, it’s easy to enhance the design for larger screens like tablets and desktops.
Improved User Experience
One of the biggest perks of going with a mobile-first approach is how much it improves the user experience. Mobile devices come with their own quirks—like smaller screens, touch controls, and different internet speeds. By designing with these in mind, you can create a more intuitive and user-friendly experience that works seamlessly for everyone.
Fast Loading Times
Mobile users often deal with slower internet, especially in areas with spotty connections. That’s where mobile-first design shines! By focusing on the most important content and cutting out unnecessary extras, it helps websites load faster. This not only keeps users from leaving out of frustration but also keeps them engaged and coming back for more.
Responsive Design
At the heart of mobile-first design is responsive web design. This approach makes sure your website looks great and works perfectly on any screen size or resolution. How? By using flexible grids, adaptable images, and smart media queries that adjust the content to fit the device. It’s all about creating a seamless experience, no matter what your users are browsing on.

Prioritizing Content
Mobile-first design encourages designers to prioritize content based on its importance. By identifying and presenting crucial information first, users can quickly access the core features of a website without the need for excessive scrolling or zooming. This approach is not only user-centric but also aligns with the principles of simplicity and clarity in design.
Adapting Navigation for Mobile
Navigation is key in web design, especially on mobile. Mobile-first design often simplifies menus, like using a hamburger menu, to save space. It also makes sure buttons and gestures are easy to use with touch, creating a smoother and more enjoyable experience for mobile users.
Mobile-First SEO
Mobile-first design also helps boost your website’s SEO. Google and other search engines favor mobile-friendly sites when ranking pages. So, by focusing on mobile-first design, you’re not just improving the user experience—you’re also making it easier for people to find your site online.
Mobile-First Design Examples
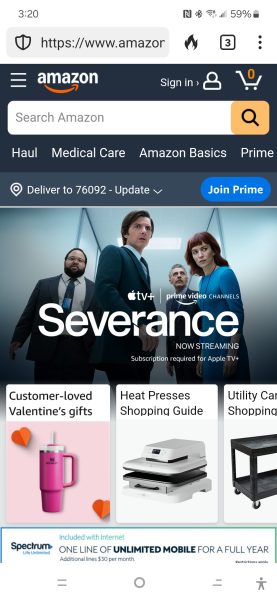
amazon.com
Amazon’s mobile experience is streamlined and easy to navigate, with a focus on essential features like product browsing, purchasing, and account management.
It loads quickly and offers a smooth shopping experience, even on slower mobile connections.

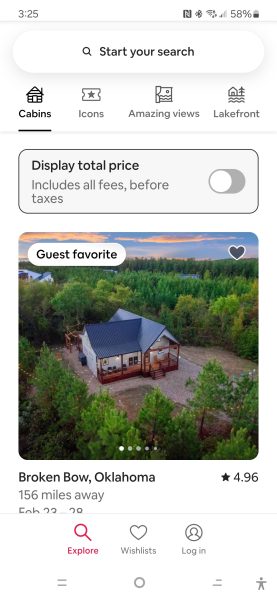
airbnb.com
Airbnb’s website and app are optimized for mobile use, with large, touch-friendly buttons and a clean layout.
The mobile site focuses on helping users quickly browse listings, make bookings, and communicate with hosts—all without feeling cluttered or overwhelming.

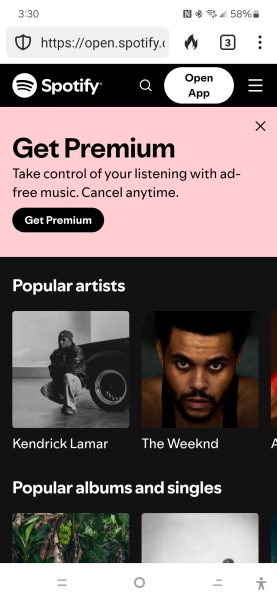
open.spotify.com
Spotify’s mobile-first website and app are focused on providing easy access to music, playlists, and podcasts.
The design is responsive and intuitive, with a focus on touch-friendly controls that make it a breeze to browse content, play music, and manage settings.

Take Away
In today’s world, designing with mobile-first in mind isn’t just a choice—it’s a must. With so many people using mobile devices every day, it’s essential for designers to focus on mobile experiences to meet user expectations and stay ahead in the digital world. By embracing mobile-first design, putting user experience at the forefront, and keeping an eye on new trends, designers can build websites that are not only responsive and functional but also ready for whatever the future holds.



