Header tags play a crucial role in organizing and presenting content effectively. Properly structuring your web content using header tags not only improves user experience but also enhances your website’s search engine ranking. In this article, we will explore what header tags are, why they are essential, and how you can use them to optimize your web content.
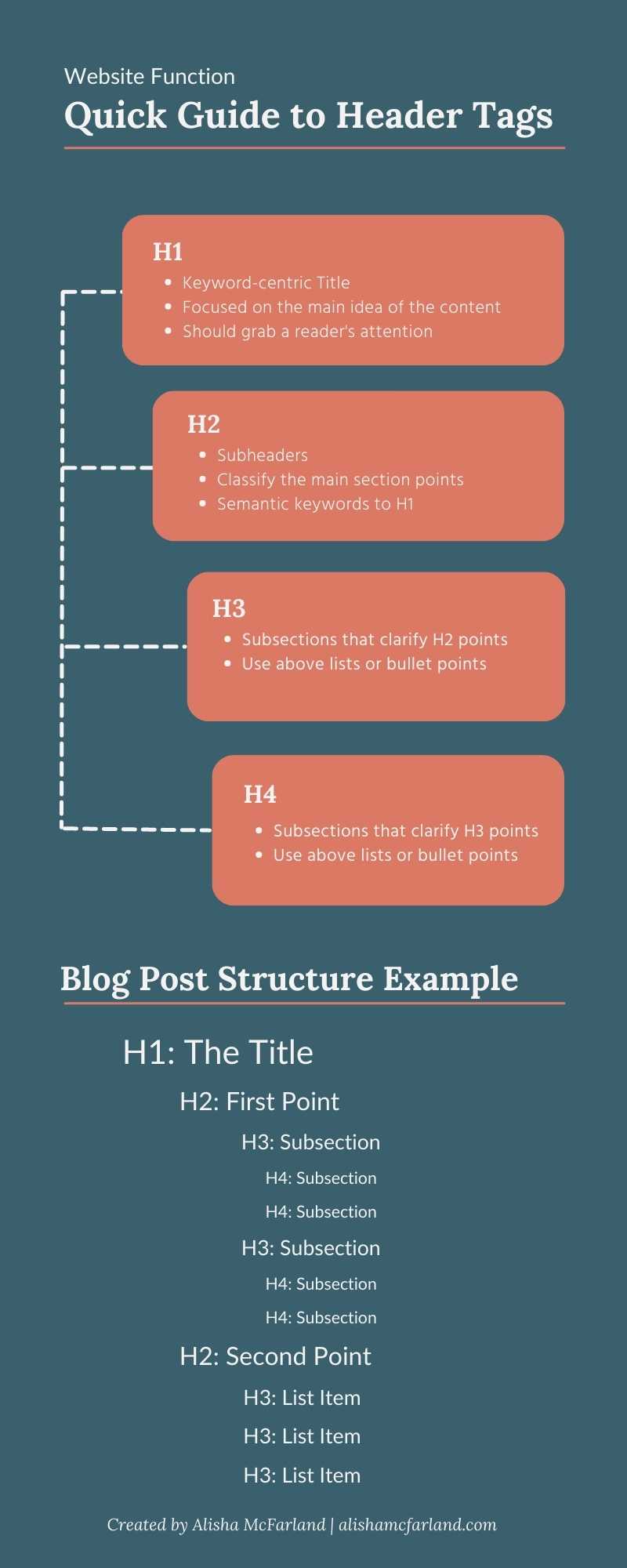
Header tags, also known as heading tags, are HTML elements used to define headings and subheadings on a web page. They range from<h1>(the highest level) to<h6>(the lowest level). These tags not only give a visual hierarchy to your content but also provide valuable information to search engines about the structure and context of your page.
Why Header Tags Matter
Accessibility and Readability
Header tags break up your content into sections, making it easier for visitors to scan and understand the information. Well-structured content is more accessible and encourages users to stay longer on your site.
SEO Benefits
Search engines use header tags to understand the relevance of your content. Properly optimized header tags can help search engines identify the main topics on your page, improving the chances of ranking higher in relevant search results.
Semantic Markup
Header tags provide semantic meaning to your content, helping both users and search engines determine the main topics covered on your page. This is particularly important for screen readers and other assistive technologies used by people with disabilities.
User Experience and Engagement
When users can quickly find the information they are looking for, they are more likely to engage with your content and explore your website further.

How to Properly User Header Tags
Use H1 Tag Only Once
The <h1> tag should be reserved for the main heading of your page and should ideally contain the primary keyword you want to target. Using multiple <h1> tags on a single page can confuse search engines and dilute the importance of your main heading.
Create a Logical Hierarchy
Organize your content by using <h2>, <h3>, <h4>, and so on, to create a logical structure. Each heading should represent a different section of content and should be related to the content it introduces.
Avoid Skipping Header Levels
Jumping from an <h2> tag to an <h4> tag without using an <h3> in between can lead to confusion and disrupt the flow of content. Maintain a proper hierarchy to ensure coherence.
Keep Them Descriptive
Make sure your header tags accurately describe the content that follows. Avoid vague headings that don’t provide clear context.
Use CSS for Styling
While header tags come with default styles, use CSS (Cascading Style Sheets) to customize their appearance to match your website’s design. This ensures consistency and branding.
Take Away
Improving your header tags starts with performing an audit to identify any issues. Check for missing, duplicate, or improperly structured header tags. Tools like Google Search Console and various SEO plugins can help you analyze and optimize your header tags for better search engine visibility.
Header tags are essential elements for structuring your web content and improving your website’s user experience and SEO. By following the best practices presented here, you can optimize your header tags to attract more visitors, engage your audience, and ultimately boost your online presence. Remember, a well-organized and accessible website is a key factor in establishing your brand’s credibility.



