Updated June 2, 2024.
Mobile devices account for about 56.89% of global internet traffic (Exploding Topics) (Statista). In the US, approximately 47.57% of internet users access the web via mobile devices (Exploding Topics) (Statista).
With more people using smartphones and tablets to browse the internet, it’s important that your website is easy to view and use on mobile devices. A mobile-friendly website can help you reach a larger audience, improve user experience, and boost your search engine rankings.
In this article, I will guide you through the process of using Chrome Lighthouse to evaluate and improve your website’s mobile-friendliness. By following these steps, you can ensure your site delivers a seamless and enjoyable experience for all users, regardless of the device they use.
But first, what exactly makes a website mobile-friendly?
Mobile Responsiveness
You may have heard people talking about whether a website is “responsive” but not been sure of what that meant. A responsive website adjusts its layout and content based on the screen size and orientation of the device being used. This means whether a user is on a smartphone, tablet, or desktop, they will have an optimal viewing experience.
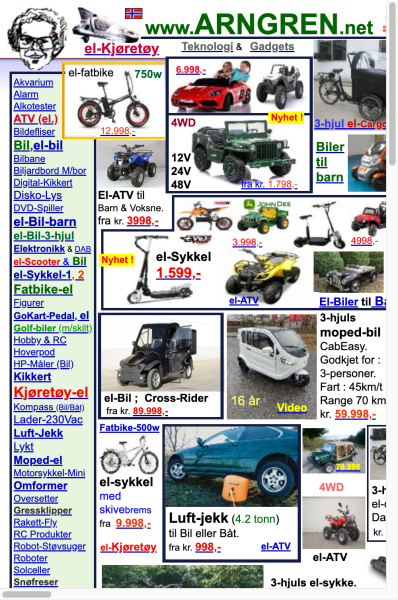
An example of a website that is NOT responsive is Arngren.net.

Here are some of the issues that make it non-responsive:
- Fixed Layout
- The website uses a fixed-width layout, which does not adjust to different screen sizes. This makes it difficult to view on mobile devices without zooming and horizontal scrolling.
- Overlapping Elements
- The site features numerous overlapping images and text, which can be hard to navigate and read on smaller screens.
- Tiny Text
- The text is often too small to read comfortably on a mobile device without zooming in.
- Inconsistent Navigation
- The navigation is cluttered and difficult to use, especially on mobile devices where space is limited.
Using Chrome Lighthouse to Check Your Website
One powerful and easy-to-use tool to check your website’s mobile-friendliness is Chrome Lighthouse. Integrated directly into the Chrome browser, Lighthouse provides a comprehensive audit of your website’s performance, accessibility, best practices, and SEO, with a specific focus on mobile usability.
Chrome Lighthouse is a powerful tool integrated into the Chrome browser that helps you audit various aspects of your website, including its mobile-friendliness. Here’s a step-by-step guide to using Lighthouse to assess and improve your site’s mobile performance.
Open Chrome Developer Tools
- Open Google Chrome and navigate to your website.
- Right-click anywhere on the page and select “Inspect” or press
Ctrl+Shift+Ion Windows (Cmd+Option+Ion Mac) to open the Developer Tools panel.
Access Lighthouse
- In the Developer Tools panel, find and click on the “Lighthouse” tab.
Configure Lighthouse Settings
- In the Lighthouse tab, you’ll see options to configure the audit. Ensure the “Device” is set to “Mobile” to simulate how your website performs on a mobile device.
- You can select the specific categories you want to audit, such as Performance, Accessibility, Best Practices, SEO, and Progressive Web App. For a comprehensive mobile-friendliness check, it’s useful to select all categories.
Generate Report
- Click the “Generate Report” button. Lighthouse will run a series of tests and provide a detailed report on various aspects of your site’s mobile performance.
Review the Report
- Once the report is generated, it will provide scores and detailed information on different areas, including:
- Performance: Measures how quickly your page loads and becomes interactive.
- Accessibility: Checks if your site is usable for people with disabilities.
- Best Practices: Looks for common web development best practices.
- SEO: Evaluates how well your site is optimized for search engines.
- Progressive Web App: Assesses if your site uses progressive web app features.
Identify and Fix Issues
- Lighthouse will highlight specific issues affecting your site’s mobile performance and provide actionable recommendations to fix them. For example:
- Text too small to read: Adjust your font sizes for better readability on small screens.
- Clickable elements too close together: Ensure that buttons and links have adequate spacing.
Re-Test After Changes
- After making the recommended changes, run the Lighthouse audit again to see if your scores have improved and to ensure that the issues have been resolved.
By using Chrome Lighthouse, you can gain valuable insights into how well your website performs on mobile devices and identify specific areas for improvement, helping you create a more user-friendly and accessible site.
For more detailed information on how to use Lighthouse, you can visit the official Lighthouse documentation.
Take Away
Regularly using Chrome Lighthouse to assess your website’s responsiveness and other mobile-friendly features is essential to your website’s success. And as your website evolves, retesting ensures it remains user-friendly. This ongoing process not only maintains your website’s optimal performance but also helps you intuitively incorporate mobile-friendly elements into future updates.



