The prevalence of mobile devices has significantly impacted how we interact with the online world. Mobile phones and tablets have become the primary means of accessing the internet, surpassing desktop usage. As a result, businesses must adapt to this shifting landscape by prioritizing mobile user experience through mobile-first design. In this article, we will explore the importance of mobile-first design and showcase a real-world example of a business that has successfully implemented a mobile-friendly website.
Mobile-First Design
Mobile-first design is a design philosophy that emphasizes creating a website or application with the mobile user in mind first and then scaling it up for larger devices. The approach acknowledges the constraints of mobile screens, such as smaller dimensions, touch-based navigation, and limited bandwidth. By focusing on mobile users first, businesses can ensure a seamless and intuitive user experience on smaller devices, leading to increased engagement and conversion rates.
Why Mobile-First Design Matters
Mobile Traffic Dominance
As mentioned earlier, mobile devices now account for the majority of internet traffic. Ignoring mobile users can result in losing a significant portion of potential customers or clients.
Search Engine Rankings
Search engines like Google prioritize mobile-friendly websites in their rankings. Websites that are not optimized for mobile devices may experience a drop in search engine visibility, affecting organic traffic.
User Expectations
Users expect a consistent and enjoyable experience across all devices. Mobile-first design helps fulfill these expectations by delivering a user-friendly interface tailored for mobile users.
Faster Loading Times
Optimizing for mobile often involves trimming unnecessary elements and reducing file sizes, leading to faster loading times. Mobile users are more likely to abandon a slow-loading website, making speed a crucial factor.
Higher Conversion Rates
A positive mobile user experience can lead to higher conversion rates and increased customer retention. A streamlined mobile interface encourages users to take action and make purchases.
Mobile-First Design Best Practices
Simplified Navigation
Mobile screens are limited in space, so keeping the navigation simple and intuitive is vital. Use a hamburger menu or a clear and concise navigation bar.
Responsive Layout
Ensure the website’s design adapts to different screen sizes and resolutions. Responsive design allows content to rearrange itself dynamically, optimizing the user experience on any device.
Optimize Images
Compress images to reduce load times without compromising quality. Consider using modern image formats like WebP that offer better compression.
WebP is a modern image format developed by Google, designed to provide high-quality images with smaller file sizes compared to traditional formats like JPEG and PNG. It uses advanced compression techniques to reduce image size, resulting in faster loading times and improved web performance.
Large Touch Targets
Buttons and links should be large enough to accommodate finger taps accurately. Avoid placing interactive elements too close together to prevent accidental clicks.
Minimize Text Entry
Typing on mobile devices can be cumbersome. Minimize the need for extensive text entry and offer alternatives like dropdowns, checkboxes, and pre-filled forms.
Accelerated Mobile Pages (AMP)
AMP is a technology developed to create blazing-fast loading pages for mobile users. Implementing AMP can significantly improve mobile page speed.
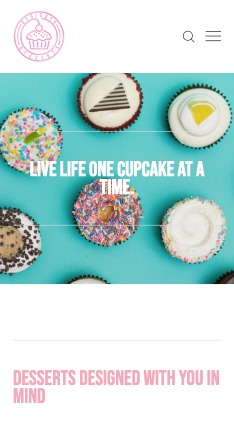
Real-World Example: Designer Desserts Bakery
Designer Desserts Bakery, is a bakery located in Indiana. They specialize in crafting delectable cupcakes with unique flavors and creative designs. As a small business, they recognized the importance of having a mobile-friendly website to cater to their tech-savvy and on-the-go customers.
Responsive Design
Designer Desserts Bakery invested in a responsive website design that automatically adjusts its layout and content to fit various screen sizes, including smartphones and tablets. This ensured that their website looked visually appealing and remained easy to navigate regardless of the device used.


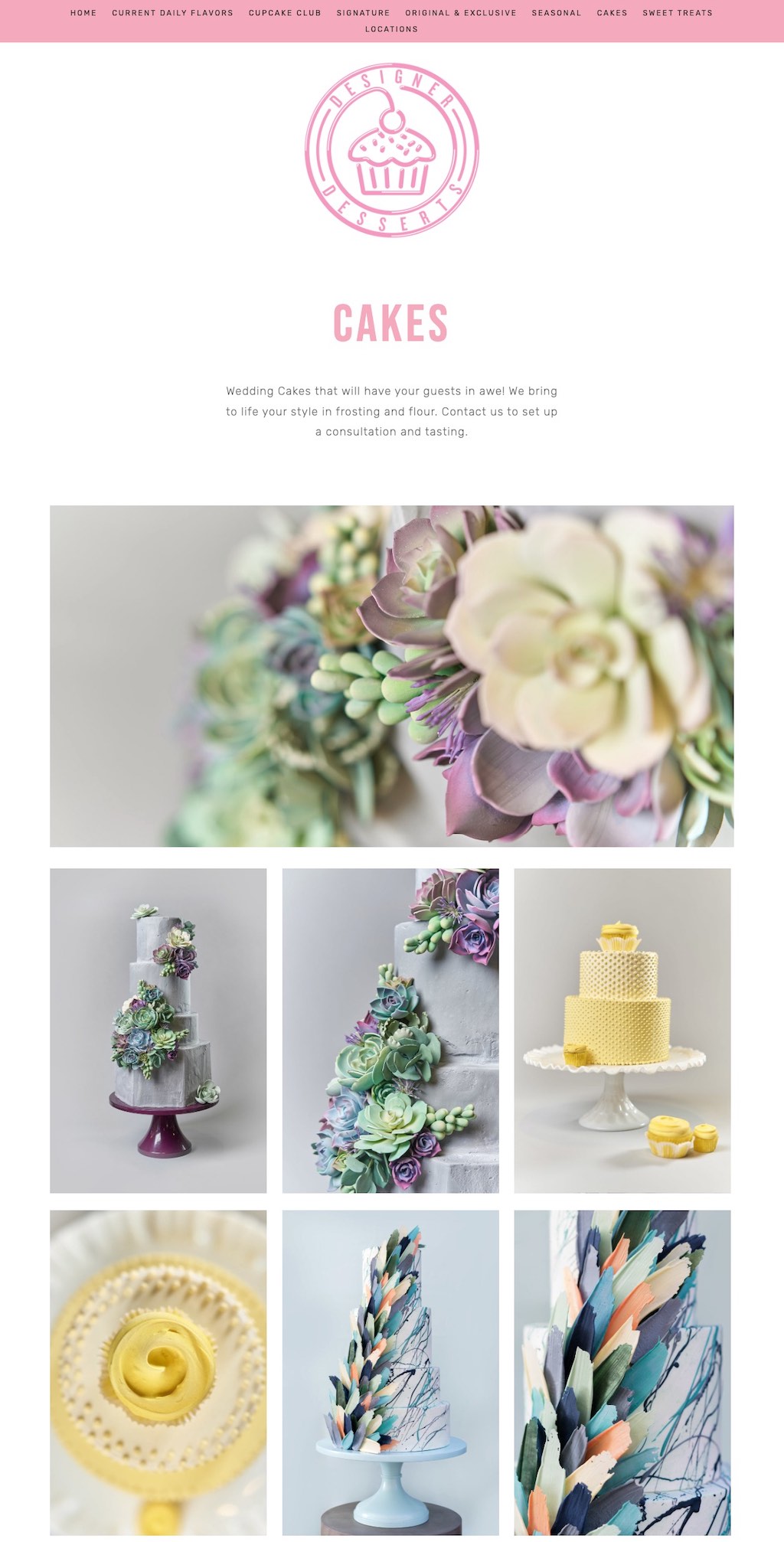
Visual Appeal and High-Quality Imagery
Their website incorporates high-quality images of their beautifully decorated cupcakes, treats, and cakes. These visuals helped entice customers, giving them a clear idea of what to expect when they visit the bakery or place an order.

Take Away
Mobile-first design is no longer an option; it is a necessity. Businesses must prioritize mobile user experience to stay competitive, enhance customer satisfaction, and boost conversion rates. By following best practices like simplified navigation, responsive layout, and image optimization, businesses can create a seamless mobile user experience.



