As the saying goes, first impressions are everything. When visitors land on your website, you have just a few seconds to grab their attention and communicate what your business is all about. This is where hero images come into play. A hero image is a large, eye-catching image or video prominently displayed on the homepage of a website. It serves as a visual introduction to your business and can convey a lot of information in just a glance. In this article, we will explore the power of hero images and how you can use them effectively to explain your business in seconds.
The Importance of First Impressions
According to research, it takes just 50 milliseconds (0.05 seconds) for users to form an opinion about your website. This split-second judgment can determine whether they stay and explore or click away.
In this short timeframe, visitors are subconsciously evaluating the credibility, professionalism, and relevance of your website. This is where a well-crafted hero image can be your secret weapon.
What Is a Hero Image?
A hero image is a large, visually striking image or video that spans the width of your website’s homepage, often taking up the entire above-the-fold section. It’s the first thing visitors see when they land on your site. Hero images are not just pretty pictures; they are carefully selected and designed to convey a specific message or emotion that aligns with your brand and business goals.
The hero image serves as a visual hook, capturing the attention of your audience and inviting them to explore further. It’s not only about aesthetics but also about effectively communicating your business’s essence.

How Hero Images Explain Your Business
Instant Communication
Your hero image should instantly communicate the core message or purpose of your business. For example, if you run a bakery, a hero image featuring a beautifully decorated cake or a baker in action immediately conveys what your business is all about.
Showcasing Products or Services
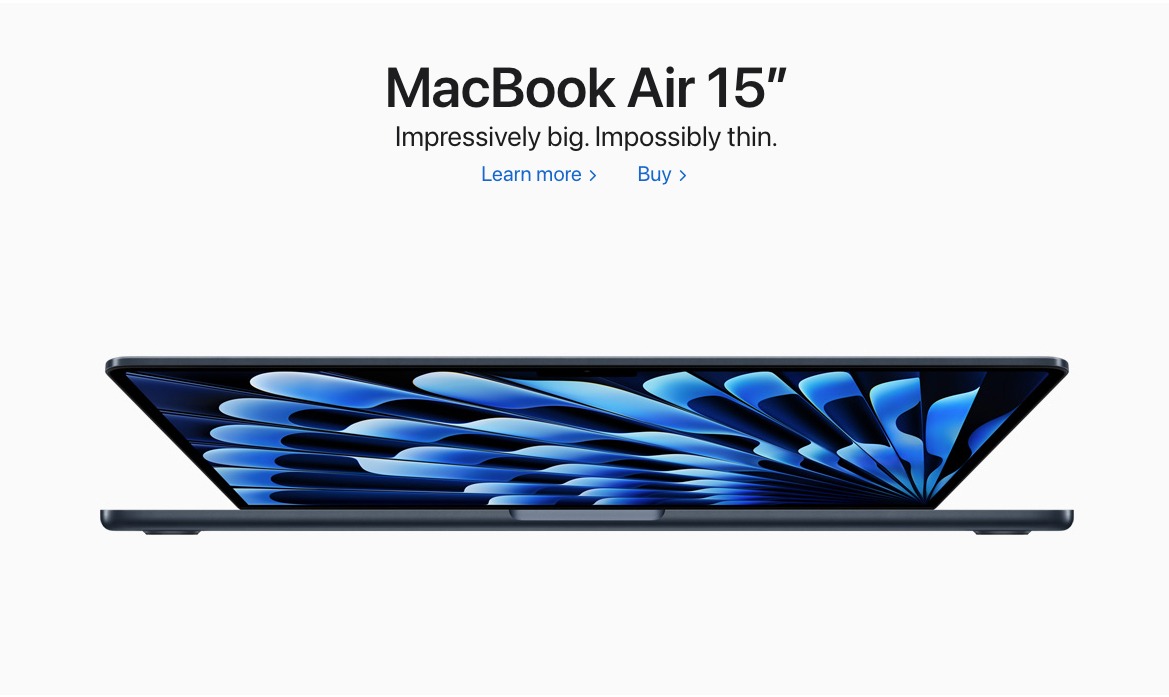
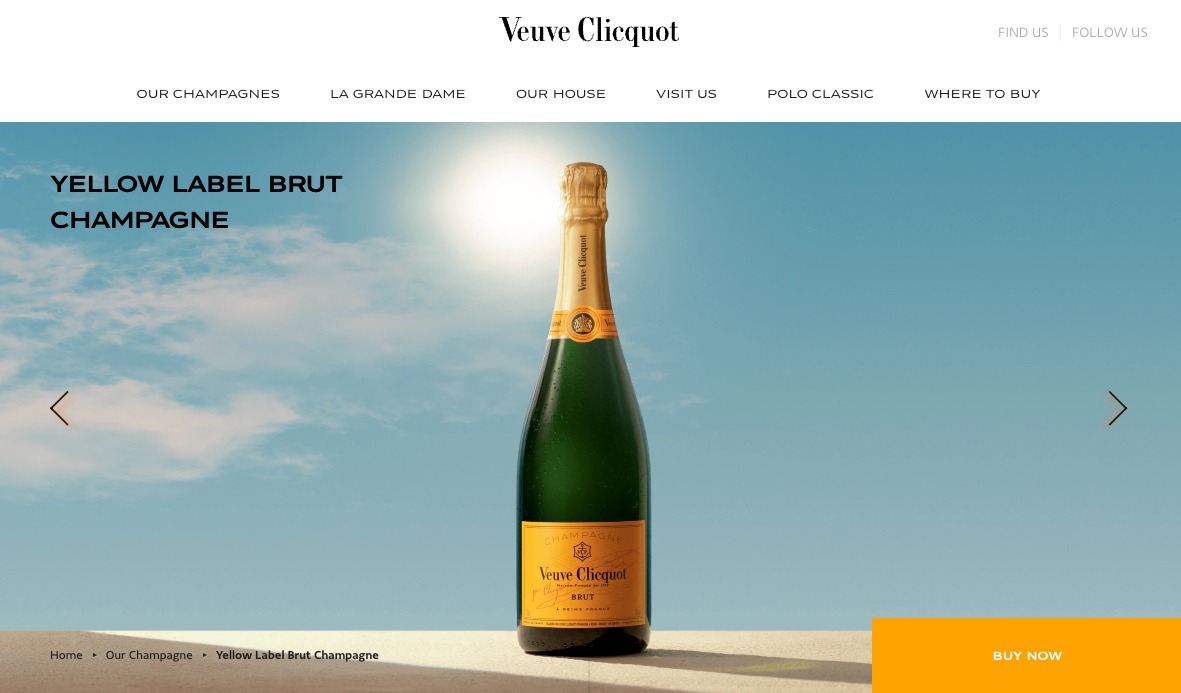
If your business offers specific products or services, a hero image can be a great way to showcase them. For instance, an e-commerce website can use a hero image displaying its best-selling products, giving visitors a glimpse of what they can find on the site.

Setting the Mood
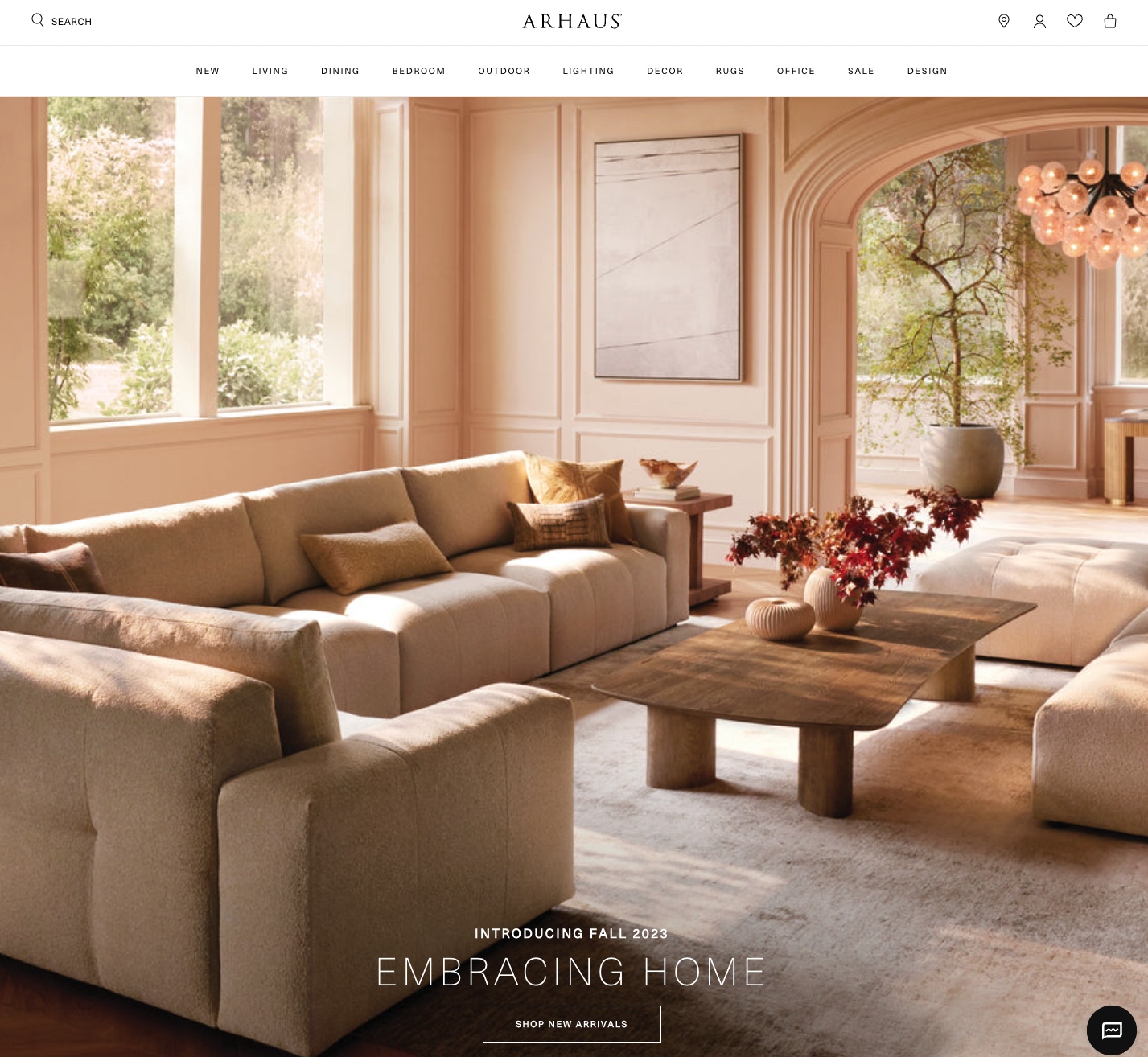
Beyond just providing information, hero images can set the mood and tone for your website. For a luxury spa, a serene and tranquil hero image can evoke relaxation and indulgence, instantly connecting with potential customers seeking a similar experience.
Building Brand Identity
Hero images play a crucial role in building your brand identity. The choice of colors, imagery, and style should align with your brand’s values and personality. Consistency in these elements helps visitors remember and recognize your brand.

Creating Emotional Connections
People make decisions based on emotions, and hero images can tap into this by creating emotional connections. A charity organization can use a hero image featuring happy children to evoke feelings of empathy and compassion.
Calls to Action (CTAs)
Hero images can also be integrated with a clear call to action. For instance, if your business offers a free trial of a software product, the hero image can feature the product in action with a CTA button encouraging visitors to sign up.

Creating Effective Hero Images
High-Quality Imagery
Invest in high-quality images or videos. Blurry or pixelated visuals can convey a lack of professionalism. Consider hiring a professional photographer or using stock imagery from reputable sources.
Relevance
Your hero image should be directly related to your business and its core offerings. For instance, if you run an e-commerce store selling outdoor gear, a hero image of people enjoying the great outdoors would be fitting since it instantly communicates what your business is about.
Emotional Appeal
Consider the emotions you want to evoke in your visitors. Does your business cater to adventure seekers? Use an image that elicits excitement and thrill. If you offer relaxation and wellness services, opt for a calming and soothing image.
Brand Consistency
Your hero image should align with your brand’s color scheme, fonts, and overall design aesthetics. Consistency across your website’s visual elements helps reinforce your brand identity.
Mobile-Friendly
Ensure that your hero image is responsive and looks good on mobile devices. If one image won’t work well on a smaller device, use different angles or focus areas of the same image.
A/B Testing
Experiment with different hero images to see which one performs best in terms of user engagement and conversions. A/B testing can provide valuable insights.
Loading Speed
Optimize your hero image for fast loading times. Slow-loading images can frustrate users and lead to high bounce rates.
GT Metrix (https://gtmetrix.com/) is a free online tool that tests page loading speeds as well as peoviding specific feedback about what may be slowing your pages down.
Take Away
The strategic creation and use of a hero image on your website is a great way to instantly convey what your business offers. These images serve as a gateway to understanding what problems you solve and how you solve them so that someone can quickly assess if you are a good match for their needs.


